この記事は公開から1年以上前のものです。
内容が古く、現在では推奨されていない方法の可能性もありますのでご注意ください。
内容が古く、現在では推奨されていない方法の可能性もありますのでご注意ください。
とりあえずIE爆発しないかなー…(´・ω・`)
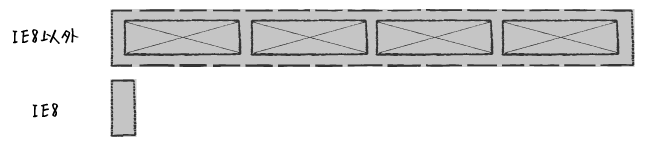
仕事で作ったサイトの一部がIE8で見ると消えてました。
↓な感じで。
バナーを並べて背景に色が入ってます。

で、調べて色々やってみて解決したっぽいのでその覚書を。
HTMLはこんな感じ
|
1 2 3 4 5 6 7 8 |
<div id="banner_box" class="clearfix"> <ul> <li><a href="#"><img src="img/banner.png" width="234" height="60" alt="バナー"></a></li> <li><a href="#"><img src="img/banner.png" width="234" height="60" alt="バナー"></a></li> <li><a href="#"><img src="img/banner.png" width="234" height="60" alt="バナー"></a></li> <li><a href="#"><img src="img/banner.png" width="234" height="60" alt="バナー"></a></li> </ul> </div> |
CSSはこんな感じ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#banner_box { width:980px; } #banner_box li { float:left; padding:10px 5px; background:#1a1a1a; } #banner_box li:nth-child(1) { padding-left:6px; } #banner_box li:nth-child(4) { padding-right:7px; } |
まず、できるだけ楽をしたい気持ちで常にいっぱいなので、IE6-8でもCSS3セレクタが利用できるようになるというSelectivizr.jsを導入。
結果は直りませんでした。
次に、どうしても楽をしたい気持ちでいっぱいなので、IE8の表示モードを強制的にIE7変えてしまう方法を試しました。
(IE7ではきちんと見えてるので)
|
1 2 |
<meta http-equiv="X-UA-Compatible" content="IE=emulateIE7"> <!-- ↑をhead内に記述 --> |
結果は直りませんでした…。
駄目だぁ(‘A`)y-~
さらに調べていくとこんな記述を発見。
IE8では、floatしている要素の横幅が0pxのように計算され、その要素の中の要素に、外側の要素に依存する max-width:100%; などの指定があると、中の要素の横幅も0pxになってしまったりするようです。
引用:IE8で画像が表示されない!(twitter bootstarp のときなど) at softelメモ
ほー…ということで、aタグにmax-width設定してみました。
|
1 2 3 4 5 |
#banner_box a{ width:234px; max-width:234px; height:60px; } |
結果、直りました。IEほんとに厄介だなぁ。