内容が古く、現在では推奨されていない方法の可能性もありますのでご注意ください。
とりあえずIE爆発しないかなー…(´・ω・`)
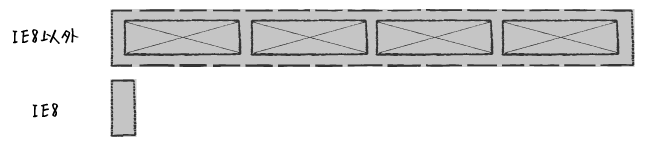
仕事で作ったサイトの一部がIE8で見ると消えてました。
↓な感じで。
バナーを並べて背景に色が入ってます。

で、調べて色々やってみて解決したっぽいのでその覚書を。
696graphicの備考録
とりあえずIE爆発しないかなー…(´・ω・`)
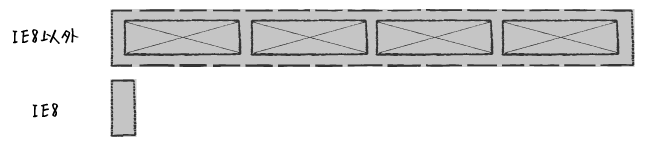
仕事で作ったサイトの一部がIE8で見ると消えてました。
↓な感じで。
バナーを並べて背景に色が入ってます。

で、調べて色々やってみて解決したっぽいのでその覚書を。
最近Wordpressで使用しているContact form 7のメールフォームからスパムが送られてくるようになりました。
毎日送られてくるのにうんざりしたので、画像認証出来るプラグイン「Really Simple CAPTCHA」を入れてみましたのでその流れなどをφ(`д´)メモメモ…
仕事でWordpressを使う機会が増えてきました。テーマも一から作りますからね…。無料テーマ改変するより早いと思うわ…。
というのも、レスポンシブ対応とかやると…複雑に作りこんだ無料テーマの中身解析するのがめんどくせーのです(‘A`)
無料テーマでどうにか出来る場合はやりませんけども、ケースバイケースですね。
で。テーマを作ってて、管理用のダッシュボードのバーが表示されなくてですね。
無くても別にいいかなーと思っていたのですが、不便だったね!なので表示させようと。
|
1 2 3 4 5 6 |
<head> <?php wp_head(); ?> /*<head></head>の間に入れる*/ </head> <body> <?php wp_footer(); ?> /*<body></body>の間に入れる*/ </body> |
これで表示されました。(←入れるの忘れてました)
WordPressでリンクなしのカテゴリ名を取得するメモ。
|
1 2 3 4 |
<?php $cat = get_the_category(); $cat = $cat[0]; { echo $cat->cat_name; } ?> //ちなみにリンクありは <?php the_category(); ?> |
googleカスタム検索のコードがjavascriptで書かれてるので、ちょっとなぁ…と思い検索したらHTMLに書き換える事が出来るようなのでメモメモ。
以下がgoogleから発行されるコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> (function() { var cx = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxx'; //←カスタム検索のID var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> |
これをHTMLに書き換える。
|
1 2 3 4 5 6 7 |
<form id="cse-search-box" action="http://google.com/cse"> <input type="hidden" name="cx" value="カスタム検索のIDが入ります" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="31" /> <input type="submit" name="sa" value=" 検索 " /> </form> <img src="http://www.google.com/cse/images/google_custom_search_smwide.gif"> |

googleロゴの表示を削除することは禁止されているそうです(ですよねー)。
ですが、Googleの表示をjavascriptのコードに変更するのはOK。
ということで、
|
1 2 3 4 5 6 |
<form action="http://www.google.com/cse" id="cse-search-box"> <input type="hidden" name="cx" value="カスタム検索のIDが入ります" /> <input type="hidden" name="ie" value="UTF-8" /> <input type="text" name="q" size="31" /><input type="submit" name="sa" value=" 検索 " /> </form> <script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=ja"></script> |
参考にしたサイトはこちら。
HTML フォームを使用した検索ボックスの作成
Google™カスタム検索の利用ガイドライン
今まで出来なかったんですかね(詳しく知らない)。
動画も埋め込み出来るようです。
CSSで特定の部分を印刷したくない場合が多々あります。
そんなときに@media print。なんという魔法の言葉か。
例えばtestというidをふった部分を印刷したくない場合は、
|
1 2 3 4 5 |
@media print{ #test { display:none; } } |
のように記述します。